包裝盒設計多少錢_產品的外包裝設計分享包裝盒設計多少錢文章
時間 - 2023年03月27日
包裝保重除了保護商品,方便流通的基本功能外,通過造型獨特的色彩、圖形、文字以及編排,清晰內容賣點,增強在市場的競爭力,好的“包裝盒設計多少錢”能幫助企業提供高品牌知名度、增加商品的復購率。包裝盒設計多少錢是打造品牌的重要工具。
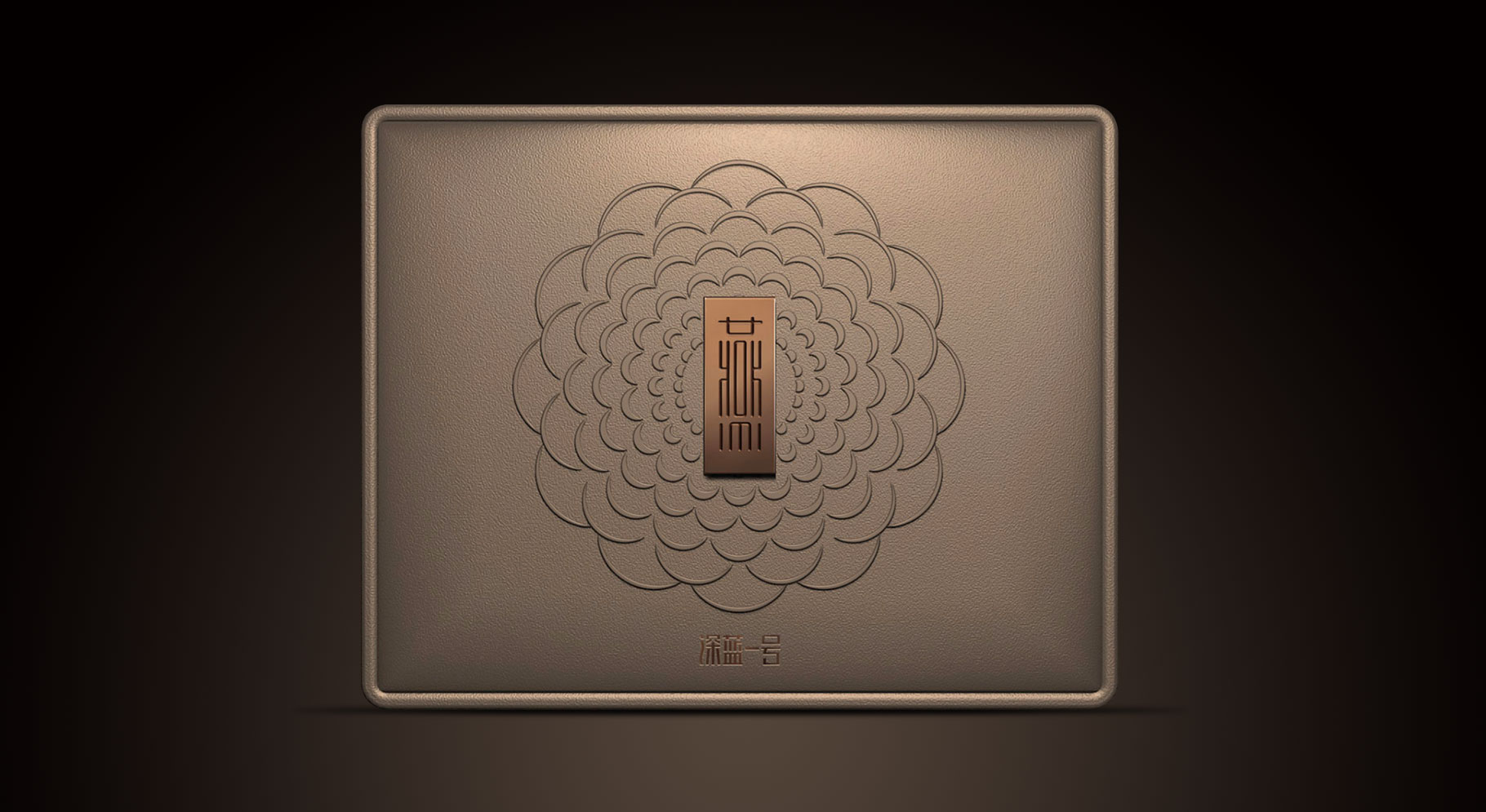
 注:本文“包裝盒設計多少錢”配圖同道包裝設計公司作品
注:本文“包裝盒設計多少錢”配圖同道包裝設計公司作品
包裝盒設計多少錢文章內容
正在尋找可處理拖放功能的免費庫?然后,Dragula是您需要的唯一資源。此免費腳本允許您為頁面上的任何元素添加拖放功能。這包括對反應和AngularJS框架的支持,以及香草JavaScript。Dragula非常容易設置,它附帶了一系列針對用戶行為的自定義觸發器。這意味著您可以在用戶拖動一個項目、單擊一個項目或重新排列頁面的任何部分之后啟動您自己的功能。還可以閱讀:使用拖動工具在您的站點上創建可拖動的元素。jsIf您可以在實時演示中查看一些代碼片段以及可用的樣本。Dragula設置只需要一個JavaScript文件即可使其正常工作。但是,額外的選項可能會有一些混淆。例如,假設您有兩個容器,左和右,您想要支持可拖動的項目。您需要手動將這些容器添加到Dragula函數中以支持拖放方法。如果您對前端開發的基本原理沒有扎實的掌握,那么您將很難使用Dragula。但是,GitHub回購有許多可以跟隨的很好的示例,甚至還有可以復制的代碼段。這里有一個來自GitHub文檔的示例,說明如何以兩個容器為目標:Dragula,document. RocheleauCreate);請注意,如果您在GitHub頁面上進一步查看,您會發現可以傳遞給此功能的大量選項列表。您可以選擇是復制還是移動項目,哪些容器支持拖動的項目,甚至支持通過不同用戶行為執行的回調函數,例如:將鼠標懸停在containerInitial上單擊&拖動eventDrop RocheleauGenerate元素boundsCloning元素/容器draggingThis庫將需要一些初始工作,但如果您熟悉JavaScript,那么它應該是一個無用的工具。.查看演示頁面,了解其工作原理并獲得一些代碼示例想法。Dragula是一個龐大的庫,它可能是處理拖放操作的最佳開源腳本,具有最廣泛的自定義范圍。另請閱讀:Web設計:使用jQuery用戶界面拖放SortableShow CommentsYou也可能like15用于在線DocsifyJake的設計工具Raouna20用于DesignersCameron的有用的草圖和原型工具ChapmanAutomate使用GridGuideJake的網格設計過程RocheleauGenerate使用DocsifyJake的文檔文件RocheleauCreate專業版
 注:本文“包裝盒設計多少錢”配圖同道包裝設計公司作品
注:本文“包裝盒設計多少錢”配圖同道包裝設計公司作品
包裝盒設計多少錢總結:
同道包裝設計公司認為包裝盒設計多少錢不僅能提高商品的價值感,還能培養消費者對品牌的忠誠度。美觀新穎的包裝設計,可以增加產品的視覺效果,包裝盒設計多少錢吸引消費者的注意力,激發購買欲望,從而達到銷售目的。
聲明:本文“包裝盒設計多少錢_產品的外包裝設計分享包裝盒設計多少錢文章”信息內容來源于網絡,文章版權和文責屬于原作者,不代表本站立場。如圖文有侵權、虛假或錯誤信息,請您聯系我們,我們將立即刪除或更正。