外盒包裝設計公司_梅州包裝設計公司分享外盒包裝設計公司文章
時間 - 2023年03月28日
包裝保重除了保護商品,方便流通的基本功能外,通過造型獨特的色彩、圖形、文字以及編排,清晰內容賣點,增強在市場的競爭力,好的“外盒包裝設計公司”能幫助企業提供高品牌知名度、增加商品的復購率。外盒包裝設計公司是打造品牌的重要工具。
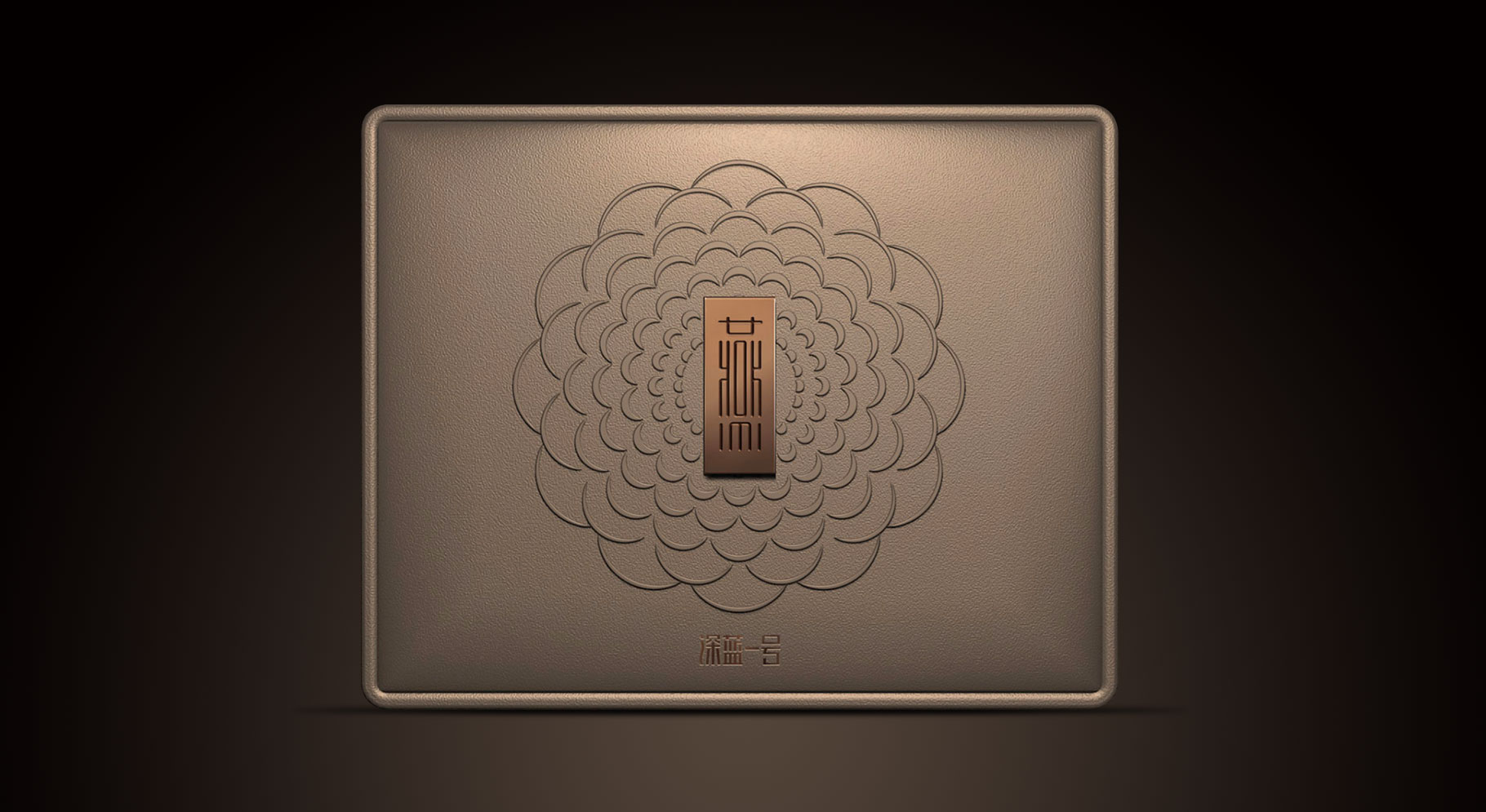
 注:本文“外盒包裝設計公司”配圖同道包裝設計公司作品
注:本文“外盒包裝設計公司”配圖同道包裝設計公司作品
外盒包裝設計公司文章內容
響應式設計可能會保留在這里,但是當涉及到使圖像響應時,有許多問題需要解決。雖然響應圖像會自動根據視口大小調整自身大小,但用戶面臨的一個問題是圖像聲音點將在圖像太小時變得幾乎不可見。瀏覽器應能夠根據視口大小加載更小或更大的圖像。通過這種方式,我們可以引導和提供最佳圖像比例,而不是縮小圖像。這就是HTML5圖像元素的來源。該圖片允許我們提供多個圖像源并通過媒體查詢控制傳送。讓我們看看怎么做,好嗎?推薦閱讀:五種方法為真正的響應ImagesGetting StartedI準備了三個不同維度的圖像,如下所示。已裁剪圖像以保留圖像中人的焦點。此處的計劃是在小屏幕中顯示最小的尺寸,在大屏幕中顯示較大的圖像。使用Picture ElementPicturefill可以通過兩種方式工作:在img標簽中嵌入srcset或使用圖片元素。在這里,我們將選擇圖像元素,因為它更易于管理、更易于理解和更可讀。與視頻和音頻元素類似,圖像包裹指向圖像源的多個源元素,如下所示。< Picture > < source srcset = "img/man-xmin.jpg" media = " " > < source srcset = "img/man-min.jpg" media = " " > < source srcset = "img/man-med.jpg" > < img srcset = "imgg/man-med.jpg "alt =" "> 從上面的代碼段可以看到,源元素設置為媒體屬性。在此屬性中,我們指定在其上顯示圖像的視口斷點。您可以立即看到效果。請查看演示頁面并調整視口大小,您應該可以找到指定視口寬度內顯示的圖像。瀏覽器SupportsEvery瀏覽器現在支持HTML5圖像元素,包括微軟邊緣以及移動瀏覽器。但是,如果您必須支持像InternetExplorer這樣不支持此元素的舊瀏覽器,則可以使用Polyfill Pictureill。Picturefill是由FiliceGroup開發的JavaScript庫。它允許我們現在使用圖像元素。要開始,請下載Github repos中的腳本
 注:本文“外盒包裝設計公司”配圖同道包裝設計公司作品
注:本文“外盒包裝設計公司”配圖同道包裝設計公司作品
外盒包裝設計公司總結:
同道包裝設計公司認為外盒包裝設計公司不僅能提高商品的價值感,還能培養消費者對品牌的忠誠度。美觀新穎的包裝設計,可以增加產品的視覺效果,外盒包裝設計公司吸引消費者的注意力,激發購買欲望,從而達到銷售目的。
聲明:本文“外盒包裝設計公司_梅州包裝設計公司分享外盒包裝設計公司文章”信息內容來源于網絡,文章版權和文責屬于原作者,不代表本站立場。如圖文有侵權、虛假或錯誤信息,請您聯系我們,我們將立即刪除或更正。