紙盒設計包裝_醫療器械產品包裝設計分享紙盒設計包裝文章
時間 - 2023年03月30日
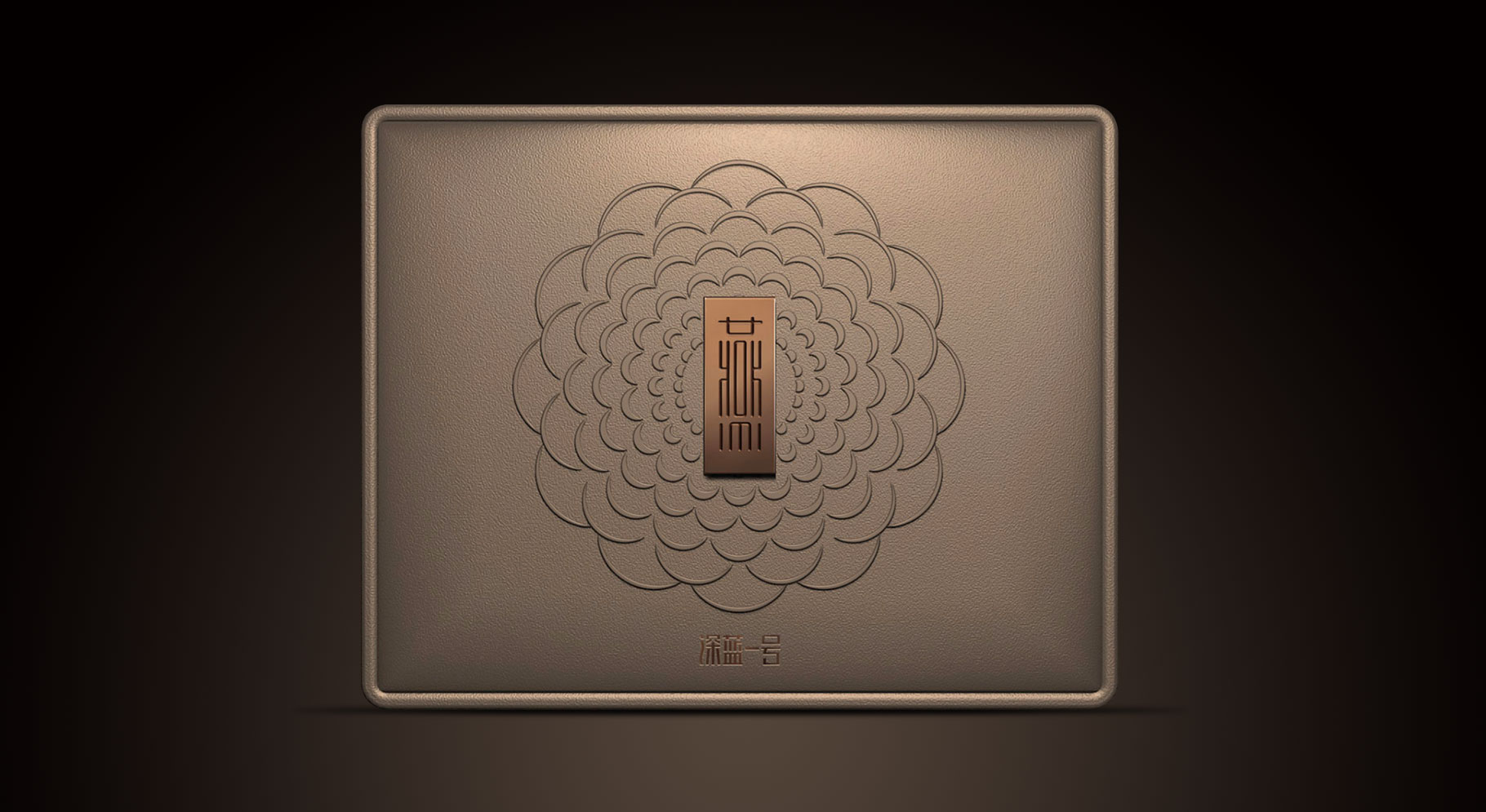
包裝保重除了保護商品,方便流通的基本功能外,通過造型獨特的色彩、圖形、文字以及編排,清晰內容賣點,增強在市場的競爭力,好的“紙盒設計包裝”能幫助企業提供高品牌知名度、增加商品的復購率。紙盒設計包裝是打造品牌的重要工具。
 注:本文“紙盒設計包裝”配圖同道包裝設計公司作品
注:本文“紙盒設計包裝”配圖同道包裝設計公司作品
紙盒設計包裝文章內容
在響應式網頁設計的時代,你必須考慮每一個移動用戶的體驗。2017年,移動互聯網用戶總數比臺式機高出幾個百分點。這是件大事!幾乎你網站上的每一個功能都需要一些移動友好的選擇。對于圖像庫,您可以嘗試使用SmartPhoto. js,因為它是專為移動輸入而設計的。另請閱讀:服務真正響應的ImagesThe插件的五種方法是完全免費的,并以完整的GitHub頁面開放源代碼。它經常更新,但SmartPhoto. js的關鍵部分是自然的用戶界面。它在臺式機上非常有效,在移動設備上更適用。這款插件采用的是縱向或橫向、智能手機或平板電腦。借助SmartPhoto. js,您可以獲得全面的觸摸支持和滑動支持,以便在幻燈片中的圖像之間移動。該插件還可與加速度計配合使用,以便您可以在頁面方向發生變化時進行檢查。請查看文檔以獲取有關設置和安裝的完整指南。這個插件不需要大量的JS代碼就能正常工作,但是它確實支持許多使用回調方法的自定義選項。您還會注意到SmartPhoto沒有依賴項,因此它在基本的香草型JS上運行。您需要的只是兩個SmartPhoto. js文件,您可以直接從GitHub下載,也可以通過NPM或紗線的包管理進行拉取。演示包括您可以復制/粘貼的代碼段,并可用于您自己的網站。我強烈建議SmartPhoto. js提供一個簡單且移動友好的Lightbox庫。主插件站點擁有您開始使用可下載源文件和全面文檔所需的一切。Show CommentsYou也可以likeMicromodal. js-WAI-ARIA兼容模式腳本聚焦于AccessibilityJake Rocheleau8 JavaScript庫動畫SVGAgus13 JavaScript庫使用“漸進式”杰克RocheleauBuild您自己的頁面滾動效果和滾動。jsJake Rocheleau15 React.js工具和資源DevelopersAnna MonusAdding放大效果到WebsiteJake Rocheleau10自由JavaScript模式窗口PluginsJake Rocheleau
 注:本文“紙盒設計包裝”配圖同道包裝設計公司作品
注:本文“紙盒設計包裝”配圖同道包裝設計公司作品
紙盒設計包裝總結:
同道包裝設計公司認為紙盒設計包裝不僅能提高商品的價值感,還能培養消費者對品牌的忠誠度。美觀新穎的包裝設計,可以增加產品的視覺效果,紙盒設計包裝吸引消費者的注意力,激發購買欲望,從而達到銷售目的。
聲明:本文“紙盒設計包裝_醫療器械產品包裝設計分享紙盒設計包裝文章”信息內容來源于網絡,文章版權和文責屬于原作者,不代表本站立場。如圖文有侵權、虛假或錯誤信息,請您聯系我們,我們將立即刪除或更正。