包裝設計費是多少_防城港包裝設計公司分享包裝設計費是多少文章
時間 - 2023年04月01日
包裝保重除了保護商品,方便流通的基本功能外,通過造型獨特的色彩、圖形、文字以及編排,清晰內容賣點,增強在市場的競爭力,好的“包裝設計費是多少”能幫助企業提供高品牌知名度、增加商品的復購率。包裝設計費是多少是打造品牌的重要工具。
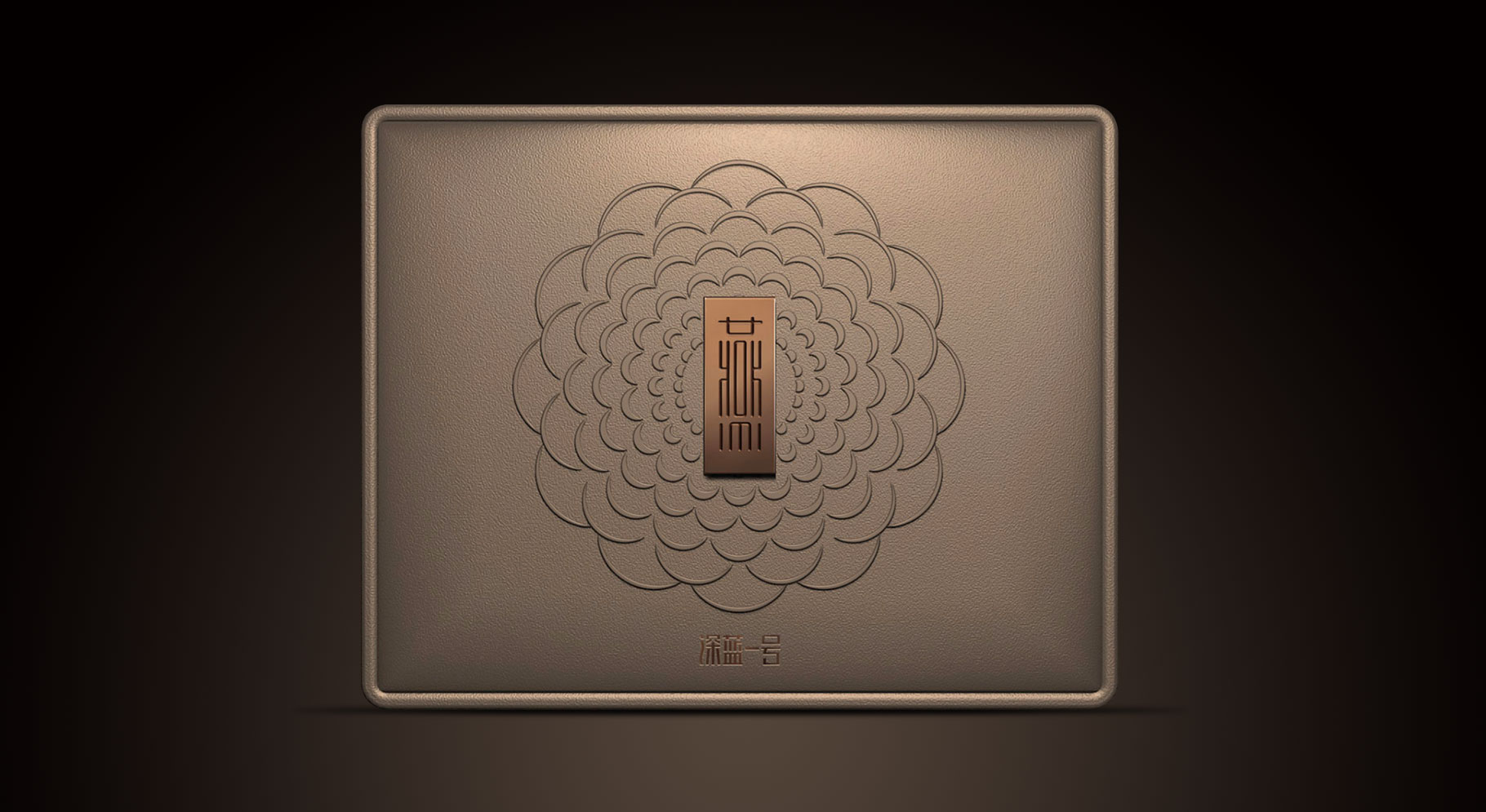
 注:本文“包裝設計費是多少”配圖同道包裝設計公司作品
注:本文“包裝設計費是多少”配圖同道包裝設計公司作品
包裝設計費是多少文章內容
花哨的動畫在網上只占一分一打。他們越來越容易創建大量令人難以置信的動畫庫。Cascade.js是添加到列表中的另一個庫,它絕對是一個獨特的庫。使用級聯,您可以使用文本中的級聯字母或主容器中的級聯元素來設計自定義動畫效果。它運行在經典的JavaScript上。您可以通過NPM、Bower或直接從GitHub下載一份副本來安裝它。另請閱讀:SeeTo CoolCSS動畫您必須SeeTo使用CascadeJS,您需要兩個文件:一個CSS文件和一個JavaScript文件。它們都隨附了小型版本,為您節省了幾個頁面大小的KB。每個級聯元素都分解為單獨的部分,通過< span >元素單獨動畫。這些是動態添加的,因此您不需要在HTML中更改任何內容。但是,您需要在您的文件中設置flow 函數,然后以您想要動畫的任何元素為目標。如果需要,您可以在這個庫中實際使用jQuery,但是它不是必需的。所以,如果你更喜歡用jQuery選擇元素,那么你可以隨意使用它。這是主站點演示中的香草JavaScript片段:getElementsByTagName;var級聯=新級聯. flow ;您可以在沒有參數的情況下傳遞flow 元素,也可以自行配置它們。它需要八個可選參數來編輯動畫樣式、時序、持續時間和可選的css類。CascadeJS有另一個稱為片段的函數,它允許您將字母拆分到單獨的容器中,而不對它們進行動畫處理。您可以使用此功能通過以單詞中的每一個字母為目標來對頁面上的文本進行著色和重新樣式。很酷吧?所有代碼示例都可以在主庫頁面上公開,因此您可以自行復制/粘貼和修補。但是,如果您正在尋找更明確的開始方式,您還可以在GitHub頁面上找到文檔。另請閱讀:10 CSS3動畫工具您應該BookmarkShow CommentsYou也可以likeMicromodal. js–WAI-ARIA兼容模式腳本聚焦于AccessibilityJake Rocheleau8 JavaScript庫以動畫SVGAgus13 JavaScript庫以“漸進式”創建交互式和自定義MapsAgusLazy加載圖像漸進式杰克RocheleauBuild您自己的頁面滾動效果和滾動。jsJake Rocheleau15 React.js工具和資源
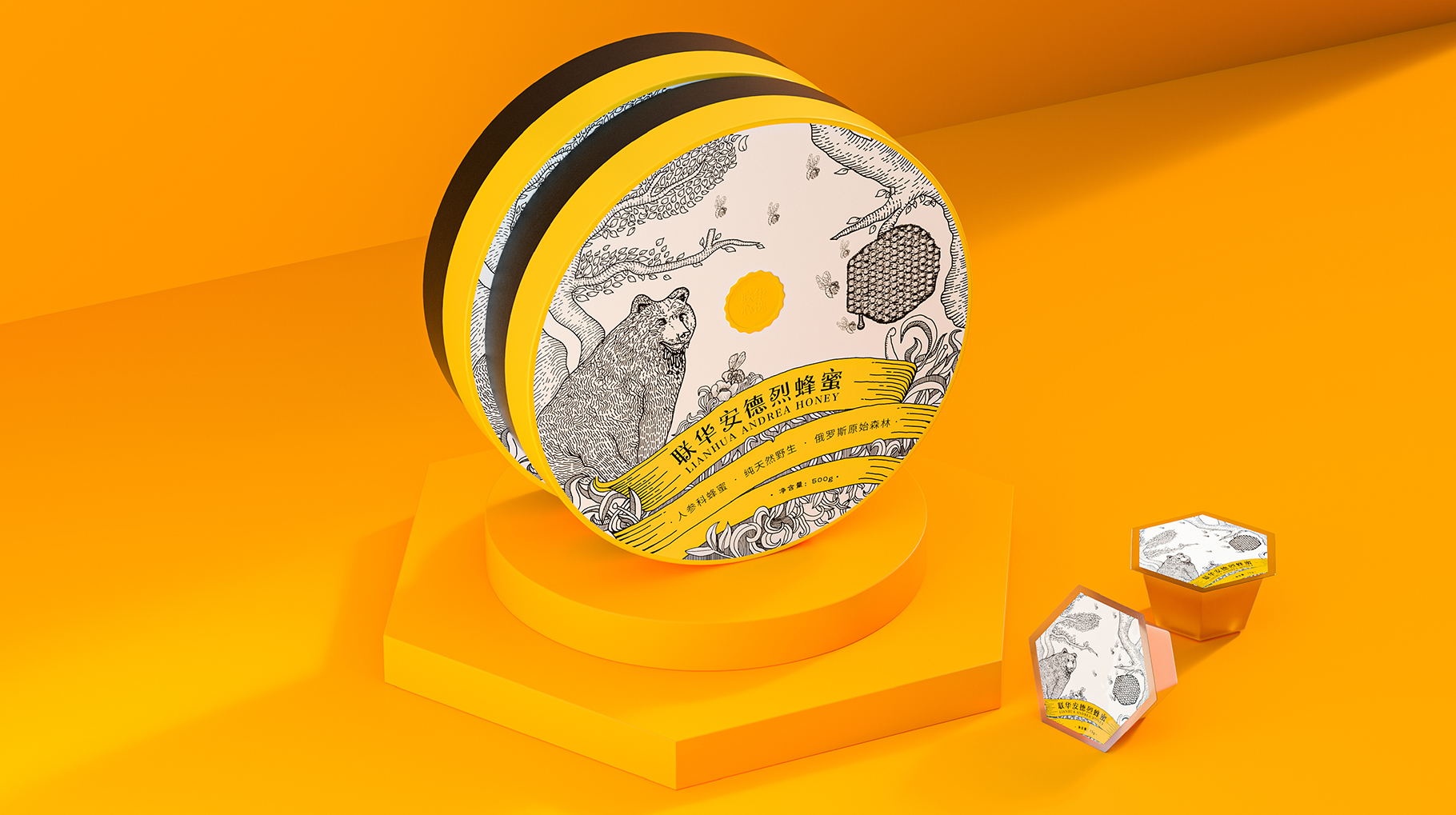
 注:本文“包裝設計費是多少”配圖同道包裝設計公司作品
注:本文“包裝設計費是多少”配圖同道包裝設計公司作品
包裝設計費是多少總結:
同道包裝設計公司認為包裝設計費是多少不僅能提高商品的價值感,還能培養消費者對品牌的忠誠度。美觀新穎的包裝設計,可以增加產品的視覺效果,包裝設計費是多少吸引消費者的注意力,激發購買欲望,從而達到銷售目的。
聲明:本文“包裝設計費是多少_防城港包裝設計公司分享包裝設計費是多少文章”信息內容來源于網絡,文章版權和文責屬于原作者,不代表本站立場。如圖文有侵權、虛假或錯誤信息,請您聯系我們,我們將立即刪除或更正。