標(biāo)志包裝設(shè)計_包裝設(shè)計市場價格分享標(biāo)志包裝設(shè)計文章
時間 - 2023年04月01日
包裝保重除了保護商品,方便流通的基本功能外,通過造型獨特的色彩、圖形、文字以及編排,清晰內(nèi)容賣點,增強在市場的競爭力,好的“標(biāo)志包裝設(shè)計”能幫助企業(yè)提供高品牌知名度、增加商品的復(fù)購率。標(biāo)志包裝設(shè)計是打造品牌的重要工具。
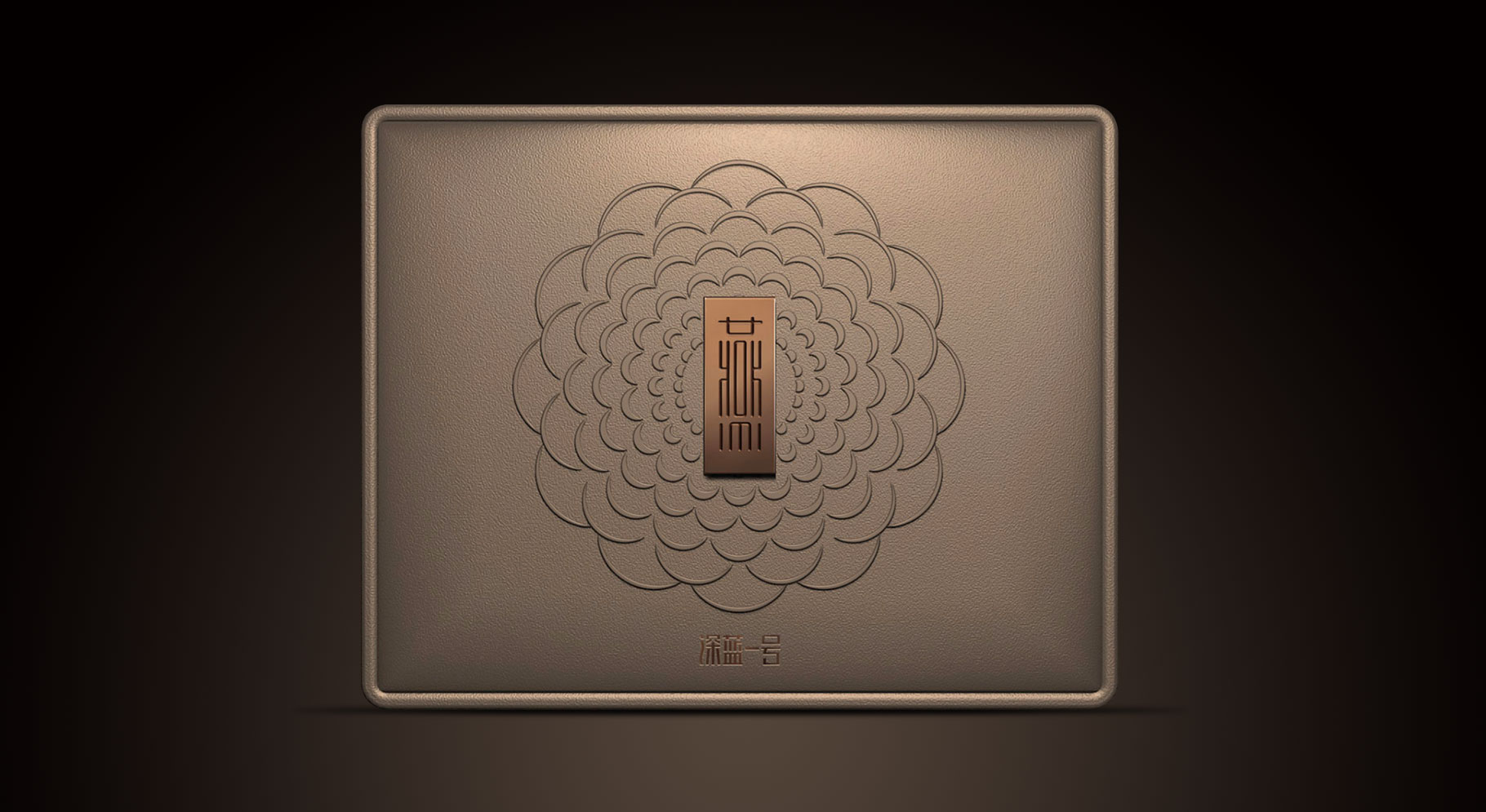
 注:本文“標(biāo)志包裝設(shè)計”配圖同道包裝設(shè)計公司作品
注:本文“標(biāo)志包裝設(shè)計”配圖同道包裝設(shè)計公司作品
標(biāo)志包裝設(shè)計文章內(nèi)容
對于一種簡單易學(xué)的語言,HTML無疑提供了大量意想不到的有用的特性,我們大多數(shù)人甚至都不知道這些特性。很難跟上時代的步伐,你可能會認為所有“你可能不知道”的文章都必須是關(guān)于最近的標(biāo)記,HTML也有一些非常有用的特性,已經(jīng)存在一段時間了。從檢查拼寫到添加鍵盤快捷鍵,在這篇文章中,我將向你展示五個不太廣為人知的HTML特性。另請閱讀:HTML5.1的十個新特性&如何使用它們IRL1。typeThe拼寫檢查屬性提示瀏覽器在用戶鍵入元素時檢查拼寫時檢查拼寫。這個屬性是全局的,意味著您可以將它添加到任何HTML標(biāo)記中。但是,它只能用于可以進行文本輸入的元素。它是全局的,因為它可以由子元素繼承。例如,將它添加到< div >標(biāo)記中,其所有采用文本輸入的子元素將繼承此屬性。對所有文本< input >類型:文本、搜索、URL和電子郵件進行拼寫檢查。它還適用于< textarea >和可編輯元素。其值可以是空字符串、true或false。空字符串和true將啟用拼寫檢查程序。< input type = "text "拼寫檢查=" true "占位符= "在此鍵入內(nèi)容" > < p contenteditable = "true "拼寫檢查=" true ">在此鍵入內(nèi)容在上述代碼中,當(dāng)用戶鍵入內(nèi)容時,< div >和< p >標(biāo)記都將檢查拼寫。如果用戶在瀏覽器設(shè)置中禁用拼寫檢查,則不會檢查拼寫,即使添加了拼寫檢查。對于托管資源而言,通過CDN確保安全resourcesIt非常常見。但是,如果CDN受到攻擊,那些托管的文件也會受到攻擊,如果任何獲取的資源在您的網(wǎng)站上受到攻擊,站點也會受到攻擊!看看Mozilla開發(fā)人員網(wǎng)絡(luò)關(guān)于問題的說法:……使用CDN也有風(fēng)險,因為如果攻擊者獲得CDN的控制權(quán),攻擊者可以將任意惡意內(nèi)容注入CDN上的文件中,因此還可能攻擊從CDN獲取文件的所有站點。為了防止這種情況,子資源完整性由W3C于2014年初引入。此方案比較資源的哈希值以驗證它。另外,在https://example.com/example.js上有一個JavaScript文件。首先,你申請
 注:本文“標(biāo)志包裝設(shè)計”配圖同道包裝設(shè)計公司作品
注:本文“標(biāo)志包裝設(shè)計”配圖同道包裝設(shè)計公司作品
標(biāo)志包裝設(shè)計總結(jié):
同道包裝設(shè)計公司認為標(biāo)志包裝設(shè)計不僅能提高商品的價值感,還能培養(yǎng)消費者對品牌的忠誠度。美觀新穎的包裝設(shè)計,可以增加產(chǎn)品的視覺效果,標(biāo)志包裝設(shè)計吸引消費者的注意力,激發(fā)購買欲望,從而達到銷售目的。
聲明:本文“標(biāo)志包裝設(shè)計_包裝設(shè)計市場價格分享標(biāo)志包裝設(shè)計文章”信息內(nèi)容來源于網(wǎng)絡(luò),文章版權(quán)和文責(zé)屬于原作者,不代表本站立場。如圖文有侵權(quán)、虛假或錯誤信息,請您聯(lián)系我們,我們將立即刪除或更正。