包裝設(shè)計色卡_品牌的包裝設(shè)計分享包裝設(shè)計色卡文章
時間 - 2023年04月01日
包裝保重除了保護商品,方便流通的基本功能外,通過造型獨特的色彩、圖形、文字以及編排,清晰內(nèi)容賣點,增強在市場的競爭力,好的“包裝設(shè)計色卡”能幫助企業(yè)提供高品牌知名度、增加商品的復(fù)購率。包裝設(shè)計色卡是打造品牌的重要工具。
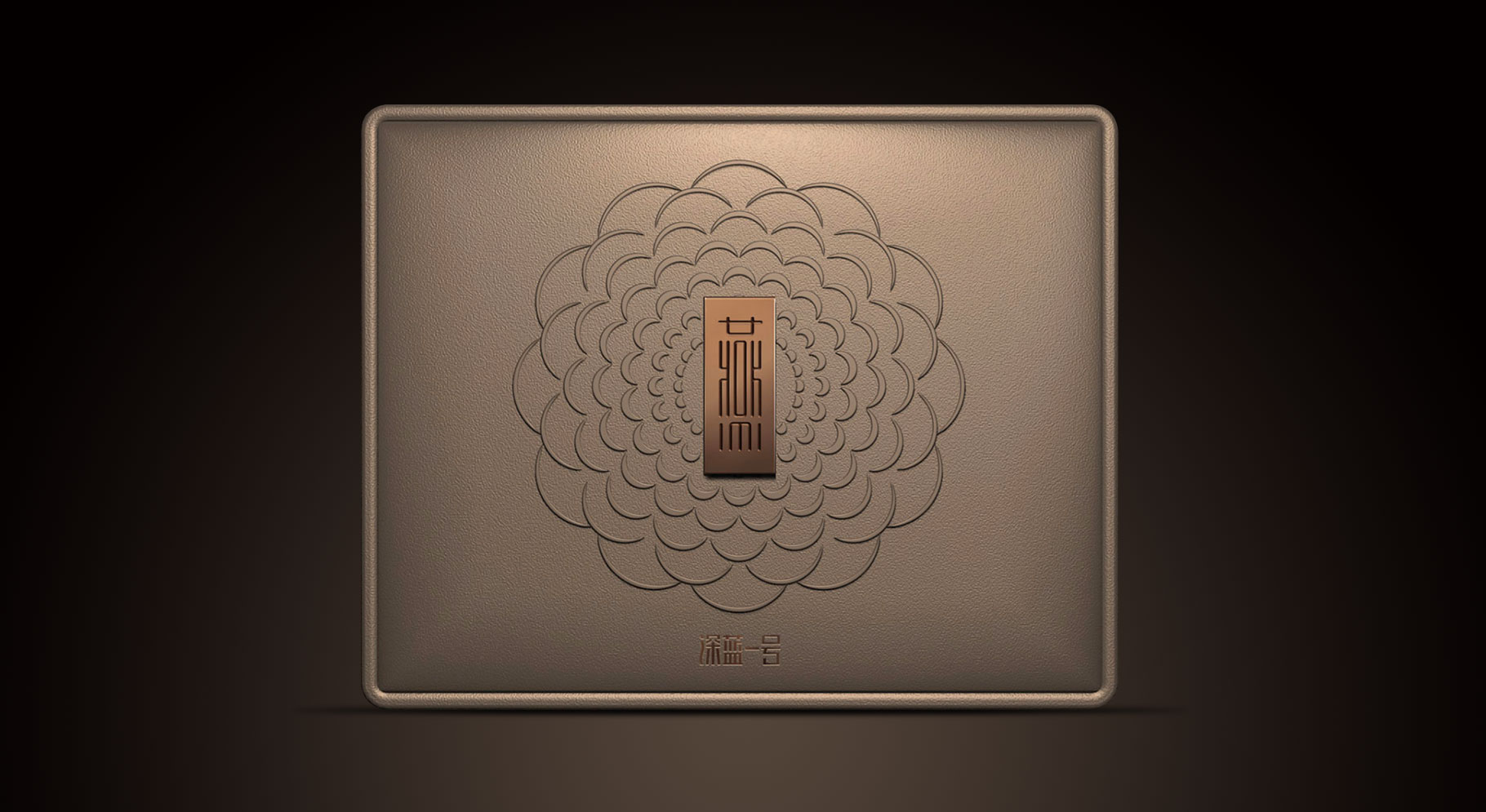
 注:本文“包裝設(shè)計色卡”配圖同道包裝設(shè)計公司作品
注:本文“包裝設(shè)計色卡”配圖同道包裝設(shè)計公司作品
包裝設(shè)計色卡文章內(nèi)容
CloudFlare最近宣布對他們從主干到React.js的系統(tǒng)進行大修。CloudFlare UI框架是一個免費的前端代碼開放源代碼庫,可以綁定到React工作流中。該團隊對于他們的移動非常開放,包括其他技術(shù),例如Lerna.js,用于管理多個回購的代碼。CloudFlare在庫中添加了自定義組件以及用于檢查代碼質(zhì)量的單元測試。您可以看到此頁上所有組件的實時演示,包括文檔和代碼段。另請閱讀:React入門。jsAll代碼通過React構(gòu)建,因此它擴展了針對不同組件的類,例如分頁、下拉菜單、輸入字段,甚至自動復(fù)制文本。您可以瀏覽GitHub上的所有包,并且它們都可以通過npm安裝。請注意,這不是像Bootstrap這樣簡單的前端框架。相反,這是對前端組件的完整React + Redux方法。請注意,使用React組件、通過npm安裝庫以及通過React Redux添加綁定時,您應(yīng)該已經(jīng)感到舒服。所有這些項目都是開源的,并且易于附加到您的站點中。每個組件都有自己的JS文件,可以添加到站點的標(biāo)題中。如果您想了解更多信息,可以瀏覽GitHub頁面上的所有組件。如果您想直接瀏覽,可以在這里找到實時示例和源代碼片段。當(dāng)然,如果您對技術(shù)特性有疑問或想法,您應(yīng)該瀏覽討論目錄以了解更多信息。您還可以嘗試消息傳遞CloudFlare開發(fā)人員或向他們發(fā)送tweet@CloudFlare。推薦閱讀:面向網(wǎng)絡(luò)開發(fā)人員的云托管和CDN服務(wù)-最佳DagliHow CommentsYou還可能like10免費徽標(biāo)制造商和徽標(biāo)生成器Nikita40網(wǎng)站的有用工具和資源CreationKate Dagli11頂級質(zhì)量WooCommerce提高您在2023Kate DagliWhat的銷售額的主題是微軟獎勵和如何獲得獎勵MacHongkiat LimTop 5Mac防病毒軟件Rean60個BrowserEoin Wiley12鍵盤快捷鍵用于小型BusinessesKate DagliHow清除MacHongkiat中DNS緩存的預(yù)建網(wǎng)站
 注:本文“包裝設(shè)計色卡”配圖同道包裝設(shè)計公司作品
注:本文“包裝設(shè)計色卡”配圖同道包裝設(shè)計公司作品
包裝設(shè)計色卡總結(jié):
同道包裝設(shè)計公司認(rèn)為包裝設(shè)計色卡不僅能提高商品的價值感,還能培養(yǎng)消費者對品牌的忠誠度。美觀新穎的包裝設(shè)計,可以增加產(chǎn)品的視覺效果,包裝設(shè)計色卡吸引消費者的注意力,激發(fā)購買欲望,從而達到銷售目的。
聲明:本文“包裝設(shè)計色卡_品牌的包裝設(shè)計分享包裝設(shè)計色卡文章”信息內(nèi)容來源于網(wǎng)絡(luò),文章版權(quán)和文責(zé)屬于原作者,不代表本站立場。如圖文有侵權(quán)、虛假或錯誤信息,請您聯(lián)系我們,我們將立即刪除或更正。