包裝設計存在問題_安徽公司包裝設計分享包裝設計存在問題文章
時間 - 2023年04月03日
包裝保重除了保護商品,方便流通的基本功能外,通過造型獨特的色彩、圖形、文字以及編排,清晰內容賣點,增強在市場的競爭力,好的“包裝設計存在問題”能幫助企業提供高品牌知名度、增加商品的復購率。包裝設計存在問題是打造品牌的重要工具。
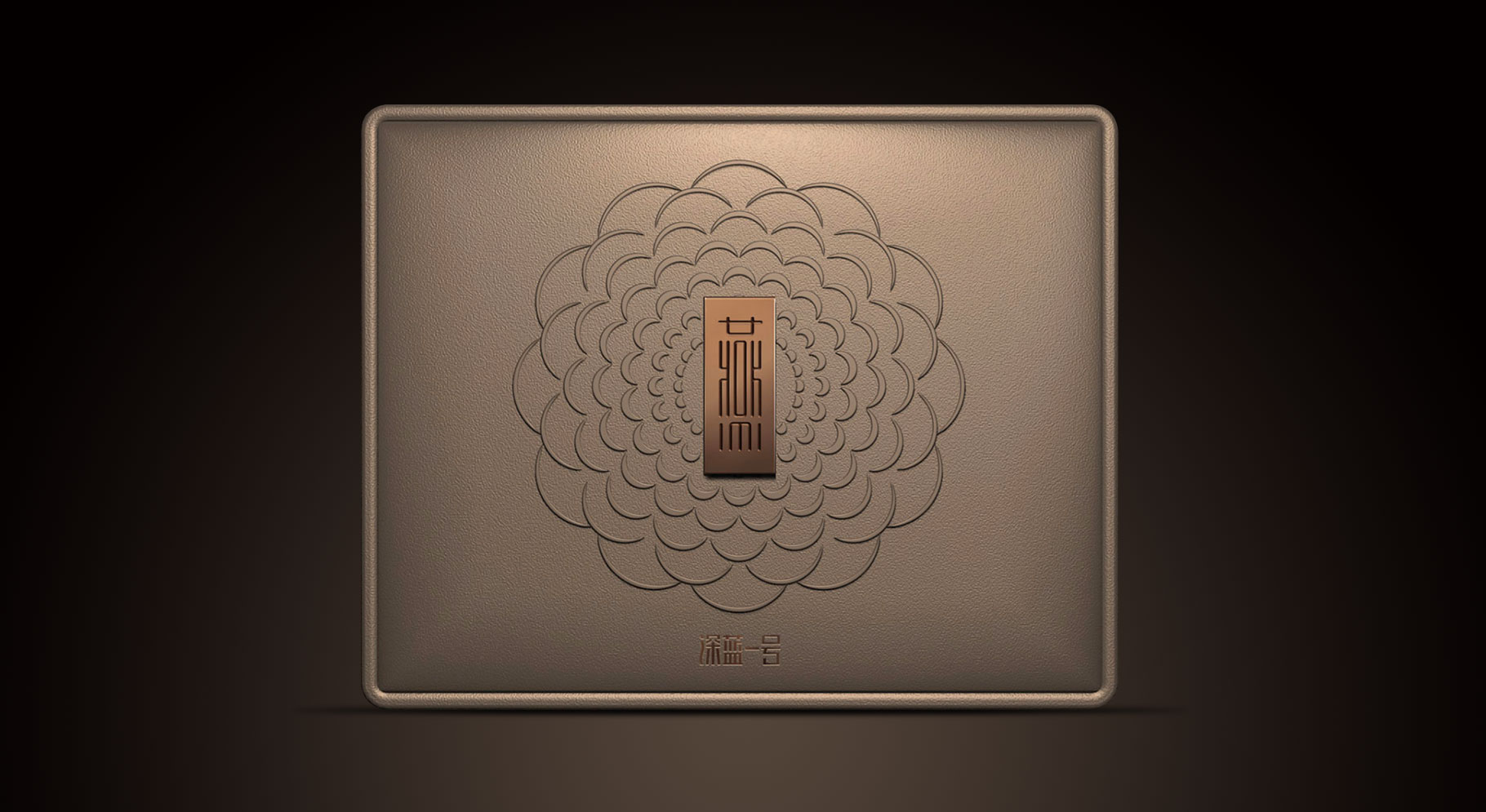
 注:本文“包裝設計存在問題”配圖同道包裝設計公司作品
注:本文“包裝設計存在問題”配圖同道包裝設計公司作品
包裝設計存在問題文章內容
通過裁剪邊界設計,我們可以向用戶展示在HTML元素的邊界區域下面可以找到的內容。此任務通常通過將兩個或多個大小不同的塊元素堆疊在彼此之上來解決。首先,這似乎是一個毫不費力的解決方案,但當您想要多次重復使用布局、在元素周圍移動、優化移動設計或維護代碼時,它會變得更令人沮喪。在本文中,我將向您展示一個僅使用一個HTML元素來實現相同效果的優雅的僅CSS解決方案。這種技術對于可訪問性也非常有用,因為它在CSS中加載與HTML分離的背景圖像。在本文結束時,您將知道如何在邊界區域中顯示背景圖像,以便創建如下所示的剪切邊界設計。我還將展示如何使用視口單元進行響應設計。另請閱讀:css漸變邊框ColorsInitial CodeThe僅HTML前端的要求是一個塊元素:我們需要重用div的尺寸和邊框寬度值,所以我將它們作為css變量進行介紹。變量-- W表示.cb塊元素的寬度,-- H表示其高度,-- B表示邊界寬度,-- b2表示邊界寬度乘以2。我們稍后將看到最后一個變量的使用。我正在相對于視口的寬度調整< div >的大小,因此使用了vw單元..cb {--W: 35vw;--H: 40 VW;-- B: 4VW;-- b2: calc*2);快速說明–vw和vh unitsThe單位vw表示視口寬度的1/100。例如,50vw是垂直切成100等分的視口寬度的50部分,而50vh是水平切成100等分的視口高度的50部分。--H: 40 VW;-- B: 4VW;-- b2: calc*2);背景:URL ;邊界: Var 固體透明;高度:Var ;寬度:Var ;現在的演示應該是這樣的:調整背景imageWe需要背景圖像來覆蓋包括邊界區域在內的整個區域,因此背景圖像需要相應地調整大小
 注:本文“包裝設計存在問題”配圖同道包裝設計公司作品
注:本文“包裝設計存在問題”配圖同道包裝設計公司作品
包裝設計存在問題總結:
同道包裝設計公司認為包裝設計存在問題不僅能提高商品的價值感,還能培養消費者對品牌的忠誠度。美觀新穎的包裝設計,可以增加產品的視覺效果,包裝設計存在問題吸引消費者的注意力,激發購買欲望,從而達到銷售目的。
聲明:本文“包裝設計存在問題_安徽公司包裝設計分享包裝設計存在問題文章”信息內容來源于網絡,文章版權和文責屬于原作者,不代表本站立場。如圖文有侵權、虛假或錯誤信息,請您聯系我們,我們將立即刪除或更正。