包裝設(shè)計(jì)網(wǎng)站有哪些_昆明包裝設(shè)計(jì)公司分享包裝設(shè)計(jì)網(wǎng)站有哪些文章
時(shí)間 - 2023年04月04日
包裝保重除了保護(hù)商品,方便流通的基本功能外,通過(guò)造型獨(dú)特的色彩、圖形、文字以及編排,清晰內(nèi)容賣(mài)點(diǎn),增強(qiáng)在市場(chǎng)的競(jìng)爭(zhēng)力,好的“包裝設(shè)計(jì)網(wǎng)站有哪些”能幫助企業(yè)提供高品牌知名度、增加商品的復(fù)購(gòu)率。包裝設(shè)計(jì)網(wǎng)站有哪些是打造品牌的重要工具。
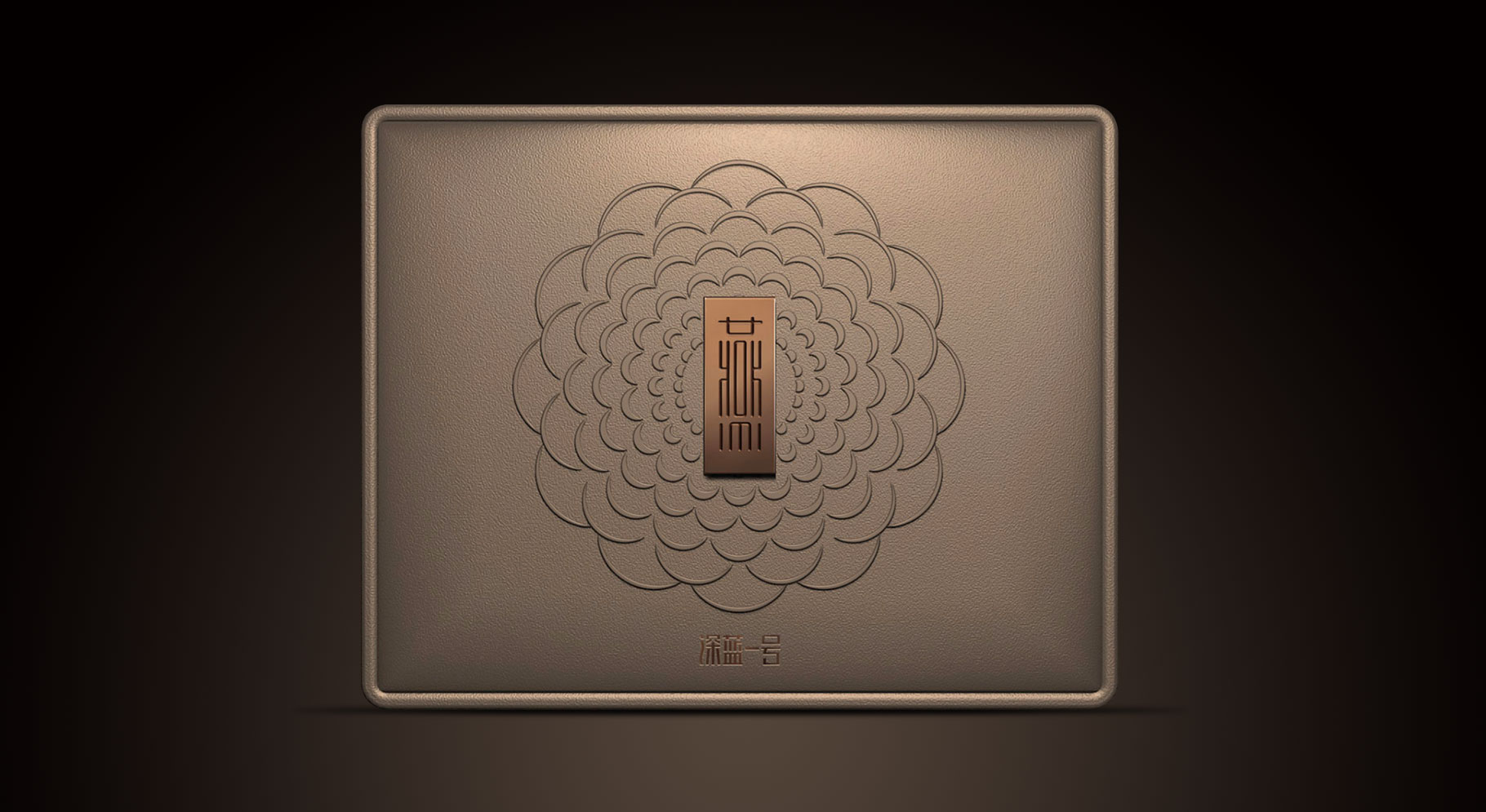
 注:本文“包裝設(shè)計(jì)網(wǎng)站有哪些”配圖同道包裝設(shè)計(jì)公司作品
注:本文“包裝設(shè)計(jì)網(wǎng)站有哪些”配圖同道包裝設(shè)計(jì)公司作品
包裝設(shè)計(jì)網(wǎng)站有哪些文章內(nèi)容
在最近的一篇文章中,我討論了視覺(jué)內(nèi)容與布局設(shè)計(jì)的關(guān)系。然而,這個(gè)主題非常詳細(xì),并分成許多子主題,其中之一是響應(yīng)布局的可視化組織。在本文中,我想深入研究響應(yīng)內(nèi)容,以查看一些最佳實(shí)踐,以便為更小的屏幕重新安排內(nèi)容。在UI&UX設(shè)計(jì)中,每個(gè)項(xiàng)目都沒(méi)有一個(gè)正確的答案,但是有一些趨勢(shì)很好用,從這些趨勢(shì)中,您可以構(gòu)建自己的想法。將網(wǎng)格重新排列到ListsEvery網(wǎng)站使用某種類型的網(wǎng)格,無(wú)論它是否可見(jiàn)。實(shí)心網(wǎng)格中的內(nèi)容通常在較寬的顯示器上進(jìn)行水平分組,但在較小的設(shè)備上沒(méi)有意義。最好的補(bǔ)救方法是在較小的屏幕上分解這些網(wǎng)格,并將項(xiàng)目轉(zhuǎn)換為列表。另請(qǐng)閱讀:您需要了解的視覺(jué)內(nèi)容DirectionExample 1:惠靈頓市CouncilTake在惠靈頓市議會(huì)的網(wǎng)站上查看,該網(wǎng)站在主頁(yè)上使用許多網(wǎng)格樣式的部分。頁(yè)腳部分也變得更小,并最終轉(zhuǎn)換為垂直鏈接列表。對(duì)于寬度為320 px的非常小的手機(jī),您需要根據(jù)設(shè)備大小進(jìn)行設(shè)計(jì)。在iPhone的情況下,該設(shè)備比更寬的設(shè)備高,因此以這種方式排列內(nèi)容是有意義的。示例2:Mooyah BurgersTake查看Mooyah的主頁(yè),然后嘗試調(diào)整布局的大小。在桌面屏幕上有一個(gè)包含三個(gè)項(xiàng)目的小型幻燈片放映區(qū)域,但這會(huì)縮小到僅顯示一個(gè)移動(dòng)項(xiàng)目。兩個(gè)宣傳Mooyah應(yīng)用程序和菜單的促銷框并排固定,直到屏幕變得足夠小,能夠垂直排列。“與我們連接!”分區(qū)還重新排列內(nèi)容,以便每個(gè)社交帖子獲得盡可能多的空間。一般來(lái)說(shuō),寬屏顯示器是最寬的,而智能手機(jī)屏幕是最寬的。示例3:主題MarketWhen使用網(wǎng)格設(shè)計(jì)布局時(shí),在編寫(xiě)單行代碼之前,應(yīng)同時(shí)考慮寬和高布局樣式。這樣一來(lái),您就可以建立一些有意義的斷點(diǎn)了。一個(gè)具有完整網(wǎng)格布局的頁(yè)面在將框斷開(kāi)到新行之前,應(yīng)該減小框的大小。例如,主題市場(chǎng)的最大寬度固定為1240,網(wǎng)格每月包含四個(gè)塊
 注:本文“包裝設(shè)計(jì)網(wǎng)站有哪些”配圖同道包裝設(shè)計(jì)公司作品
注:本文“包裝設(shè)計(jì)網(wǎng)站有哪些”配圖同道包裝設(shè)計(jì)公司作品
包裝設(shè)計(jì)網(wǎng)站有哪些總結(jié):
同道包裝設(shè)計(jì)公司認(rèn)為包裝設(shè)計(jì)網(wǎng)站有哪些不僅能提高商品的價(jià)值感,還能培養(yǎng)消費(fèi)者對(duì)品牌的忠誠(chéng)度。美觀新穎的包裝設(shè)計(jì),可以增加產(chǎn)品的視覺(jué)效果,包裝設(shè)計(jì)網(wǎng)站有哪些吸引消費(fèi)者的注意力,激發(fā)購(gòu)買(mǎi)欲望,從而達(dá)到銷售目的。
上一篇:食品包裝策劃設(shè)計(jì)公司_黃岡包裝設(shè)計(jì)公司分
下一篇:文創(chuàng)產(chǎn)品設(shè)計(jì)包裝_化妝品創(chuàng)意包裝設(shè)計(jì)分享
聲明:本文“包裝設(shè)計(jì)網(wǎng)站有哪些_昆明包裝設(shè)計(jì)公司分享包裝設(shè)計(jì)網(wǎng)站有哪些文章”信息內(nèi)容來(lái)源于網(wǎng)絡(luò),文章版權(quán)和文責(zé)屬于原作者,不代表本站立場(chǎng)。如圖文有侵權(quán)、虛假或錯(cuò)誤信息,請(qǐng)您聯(lián)系我們,我們將立即刪除或更正。