包裝設計的色彩_日照包裝設計公司分享包裝設計的色彩文章
時間 - 2023年04月04日
包裝保重除了保護商品,方便流通的基本功能外,通過造型獨特的色彩、圖形、文字以及編排,清晰內容賣點,增強在市場的競爭力,好的“包裝設計的色彩”能幫助企業提供高品牌知名度、增加商品的復購率。包裝設計的色彩是打造品牌的重要工具。
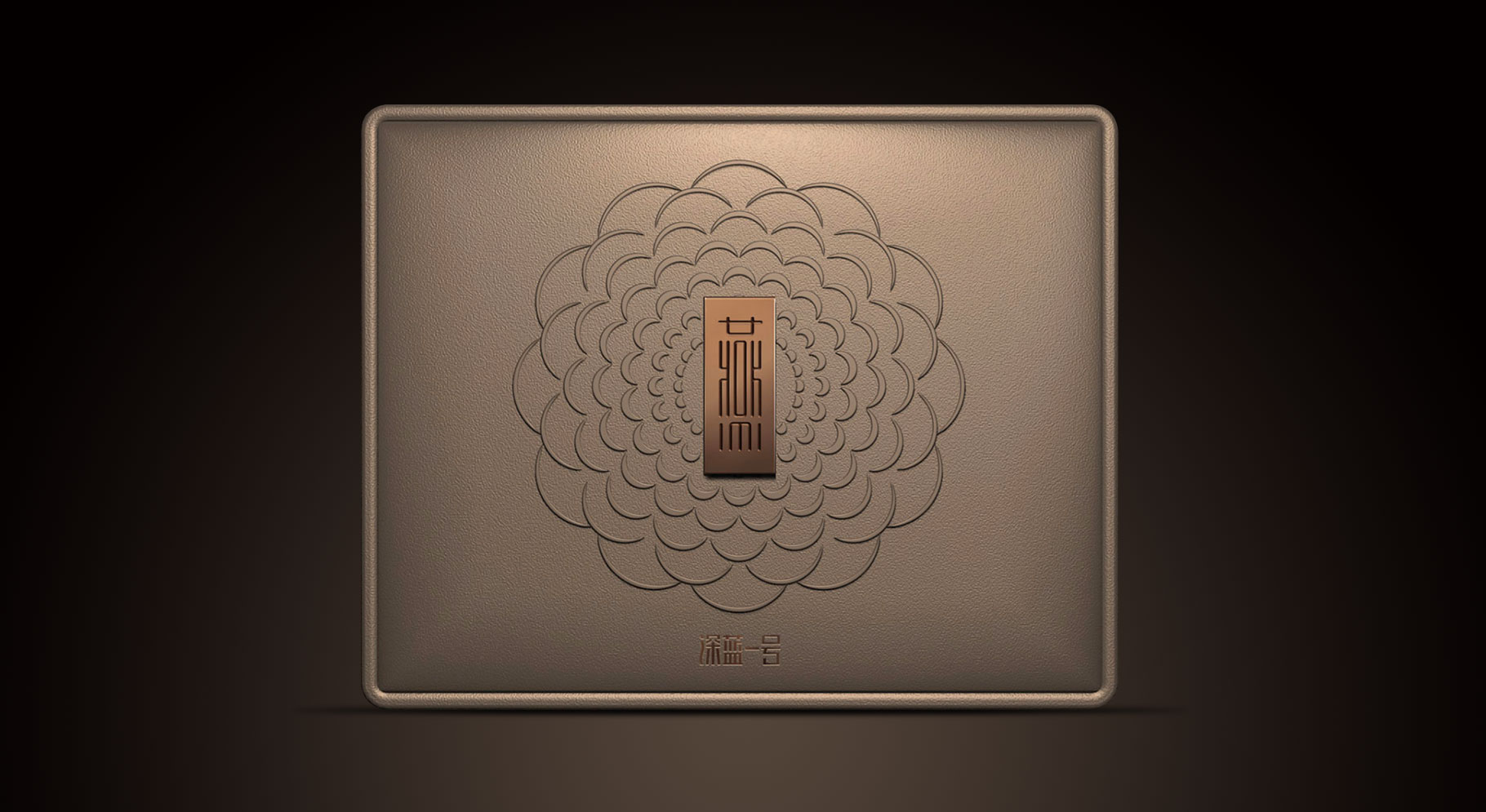
 注:本文“包裝設計的色彩”配圖同道包裝設計公司作品
注:本文“包裝設計的色彩”配圖同道包裝設計公司作品
包裝設計的色彩文章內容
如果沒有表單,我們就無法想象交互式網站和應用程序,因為這些表單使我們能夠與用戶建立聯系,并獲得我們所需的數據,以確保與他們的順利交易。我們確實需要有效的用戶輸入,但是我們需要以一種不會讓用戶太失望的方式來獲取它。雖然我們可以通過巧妙地選擇UX設計模式來提高窗體的可用性,但是HTML5還具有約束驗證的本機機制,允許我們在前端捕獲輸入錯誤。在本文中,我們將重點關注瀏覽器提供的約束驗證,看看前端開發人員如何使用HTML5保護有效的用戶輸入。閱讀:四個表單設計UX提示您應該知道為什么我們需要前端輸入ValidationInput驗證有兩個主要目標。我們得到的內容必須是:1。UsefulWe需要我們可以使用的可用數據。我們需要讓人們以正確的格式輸入真實的數據。例如,今天還活著的人都不是200年前出生的。最初獲取這樣的數據可能看起來很有趣,但從長遠來看,這很煩人,并用無用的數據填充我們的數據庫。SecureWhen提到安全性,這意味著我們需要防止惡意內容的注入—無論是故意的還是意外的。只有在客戶端才能實現實用性,后端團隊對此無能為力。為了獲得安全性,前端和后端開發人員需要一起工作。如果前端開發人員在客戶端正確驗證輸入,后端團隊將不得不處理更少的漏洞。黑客攻擊通常需要提交額外的數據或格式錯誤的數據。開發人員可以解決這些安全漏洞,從前端成功地解決。例如,本PHP安全指南建議檢查客戶端上的一切。它們通過提供許多示例來強調前端輸入驗證的重要性,例如:“輸入驗證最適合極其受限的值,例如當某些東西必須是整數、字母數字字符串或HTTP URL時。”在前端輸入驗證中,我們的工作是對用戶輸入施加合理的限制。HTML5的約束驗證功能為我們提供了這樣做的方法。閱讀:HTML5教程:使用HTML5登錄頁面FormsHTML5約束ValidationBefore HTML5,前端開發人員僅限于使用JavaScript驗證用戶輸入,這是一個繁瑣且容易出錯的過程。改進客戶
 注:本文“包裝設計的色彩”配圖同道包裝設計公司作品
注:本文“包裝設計的色彩”配圖同道包裝設計公司作品
包裝設計的色彩總結:
同道包裝設計公司認為包裝設計的色彩不僅能提高商品的價值感,還能培養消費者對品牌的忠誠度。美觀新穎的包裝設計,可以增加產品的視覺效果,包裝設計的色彩吸引消費者的注意力,激發購買欲望,從而達到銷售目的。
聲明:本文“包裝設計的色彩_日照包裝設計公司分享包裝設計的色彩文章”信息內容來源于網絡,文章版權和文責屬于原作者,不代表本站立場。如圖文有侵權、虛假或錯誤信息,請您聯系我們,我們將立即刪除或更正。