包裝設計求職_杭州包裝設計公司分享包裝設計求職文章
時間 - 2023年04月08日
包裝保重除了保護商品,方便流通的基本功能外,通過造型獨特的色彩、圖形、文字以及編排,清晰內容賣點,增強在市場的競爭力,好的“包裝設計求職”能幫助企業(yè)提供高品牌知名度、增加商品的復購率。包裝設計求職是打造品牌的重要工具。
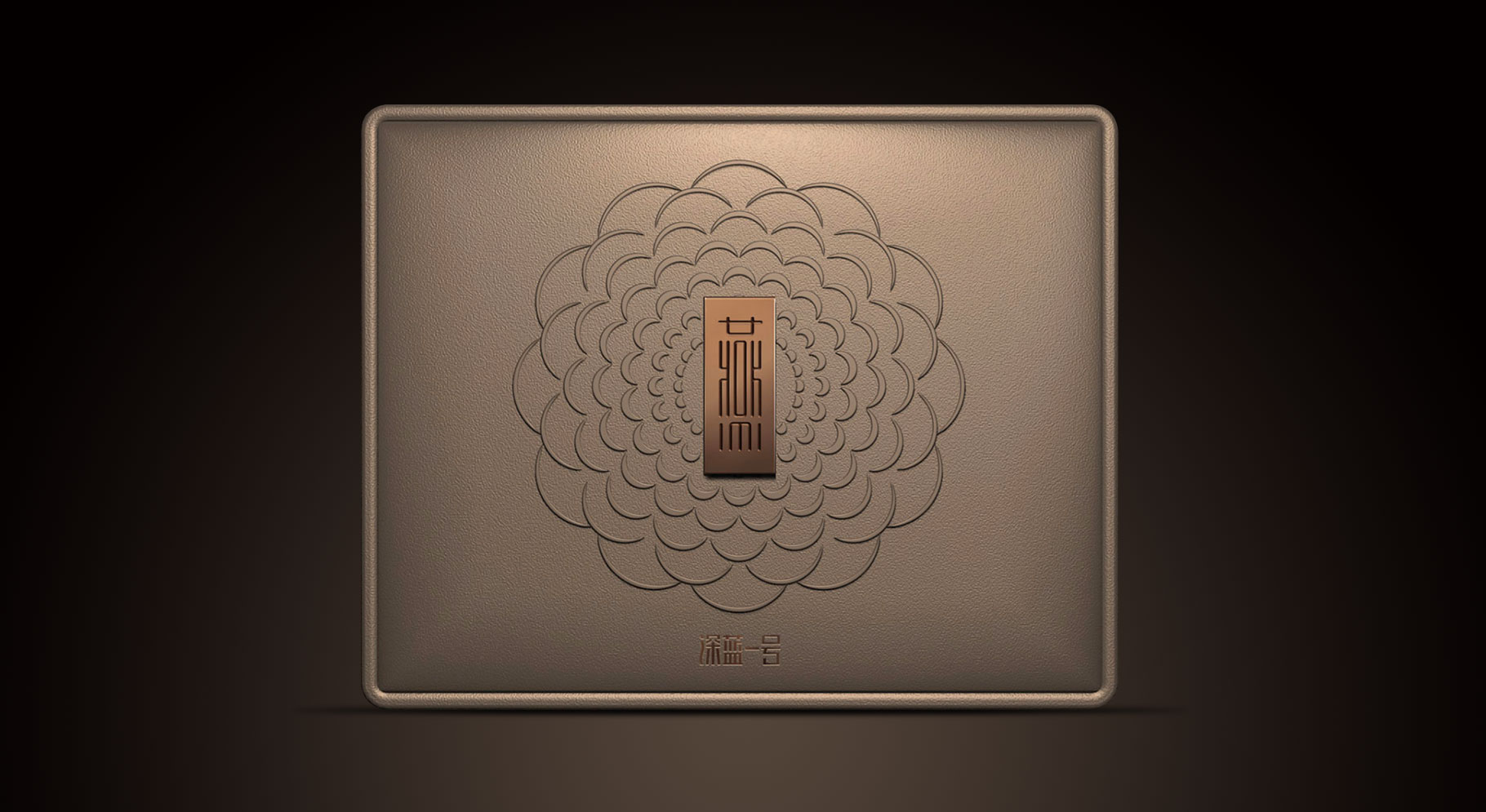
 注:本文“包裝設計求職”配圖同道包裝設計公司作品
注:本文“包裝設計求職”配圖同道包裝設計公司作品
包裝設計求職文章內容
復選框對于提供用戶輸入非常有用。當用戶輸入真值時,它在小方框中顯示一個復選框。可通過CSS輕松自定義復選框的外觀。盡管如此,自定義僅影響框和檢查樣式。用真正不同的設計定制復選框需要相當多的代碼。它能夠自動地將您的復選框元素轉換為漂亮的類似iOS7的開關按鈕。開關也可以定制,以完美匹配您的設計。我們來看看。推薦的閱讀:10CSS和JavascriptGetting的有用的回退方法從SwitcherySwitchery開始是一個免費的獨立javascript庫。要安裝它,只需將Switchery javascript和樣式文件包含到Web中即可。您可以從GitHub獲取兩個文件。< link rel = "stylesheet" type = "text/css" href = "css/switchery.css"/> < scriber type = "text/javascript" src = "js/switchery.js" > 要轉換舊式復選框,只需將復選框元素包含在將被引用到Switchery的類中即可。初始狀態(tài)也很容易。在第一次加載時,可以通過在HTML中包含選中的屬性來獲得選中狀態(tài)。例如,我們將在復選框中添加一個演示類,該復選框的選中狀態(tài)如下:< input type = "check box" class = "demo" check/>目前,該復選框尚未更改。我們仍然需要在HTML中添加以下javascript代碼。這是我們放置定義的復選框類的地方,并提供一些選項。querySelector;//引用的復選框類是herevar init = new Switchery ;//放在elem屬性之后的選項就這樣!自定義SwitchTo提供了一些選項,它可以在javascript中完成。此選項可以更改默認開關的外觀。以下是所有可用的選項:顏色:要更改交換機元素的顏色,使用HEX/RGB valuesecondaryColor:要更改交換機陰影的“關閉”狀態(tài)顏色和borderclassName:自定義在switchery.cssdisabled中樣式的交換機元素類名稱:要在單擊事件時啟用或禁用交換機,用布爾值填充disabledOpacity:要在禁用時更改交換機不透明度,從0到1speed:更改轉換時間長度,例如“0.1秒”、“0.5秒”、“2.2秒”。例如,使用之前的開關,讓我們先更改它
 注:本文“包裝設計求職”配圖同道包裝設計公司作品
注:本文“包裝設計求職”配圖同道包裝設計公司作品
包裝設計求職總結:
同道包裝設計公司認為包裝設計求職不僅能提高商品的價值感,還能培養(yǎng)消費者對品牌的忠誠度。美觀新穎的包裝設計,可以增加產品的視覺效果,包裝設計求職吸引消費者的注意力,激發(fā)購買欲望,從而達到銷售目的。
聲明:本文“包裝設計求職_杭州包裝設計公司分享包裝設計求職文章”信息內容來源于網絡,文章版權和文責屬于原作者,不代表本站立場。如圖文有侵權、虛假或錯誤信息,請您聯系我們,我們將立即刪除或更正。