高端包裝盒設計_保山包裝設計公司分享高端包裝盒設計文章
時間 - 2023年05月05日
包裝保重除了保護商品,方便流通的基本功能外,通過造型獨特的色彩、圖形、文字以及編排,清晰內容賣點,增強在市場的競爭力,好的“高端包裝盒設計”能幫助企業提供高品牌知名度、增加商品的復購率。高端包裝盒設計是打造品牌的重要工具。
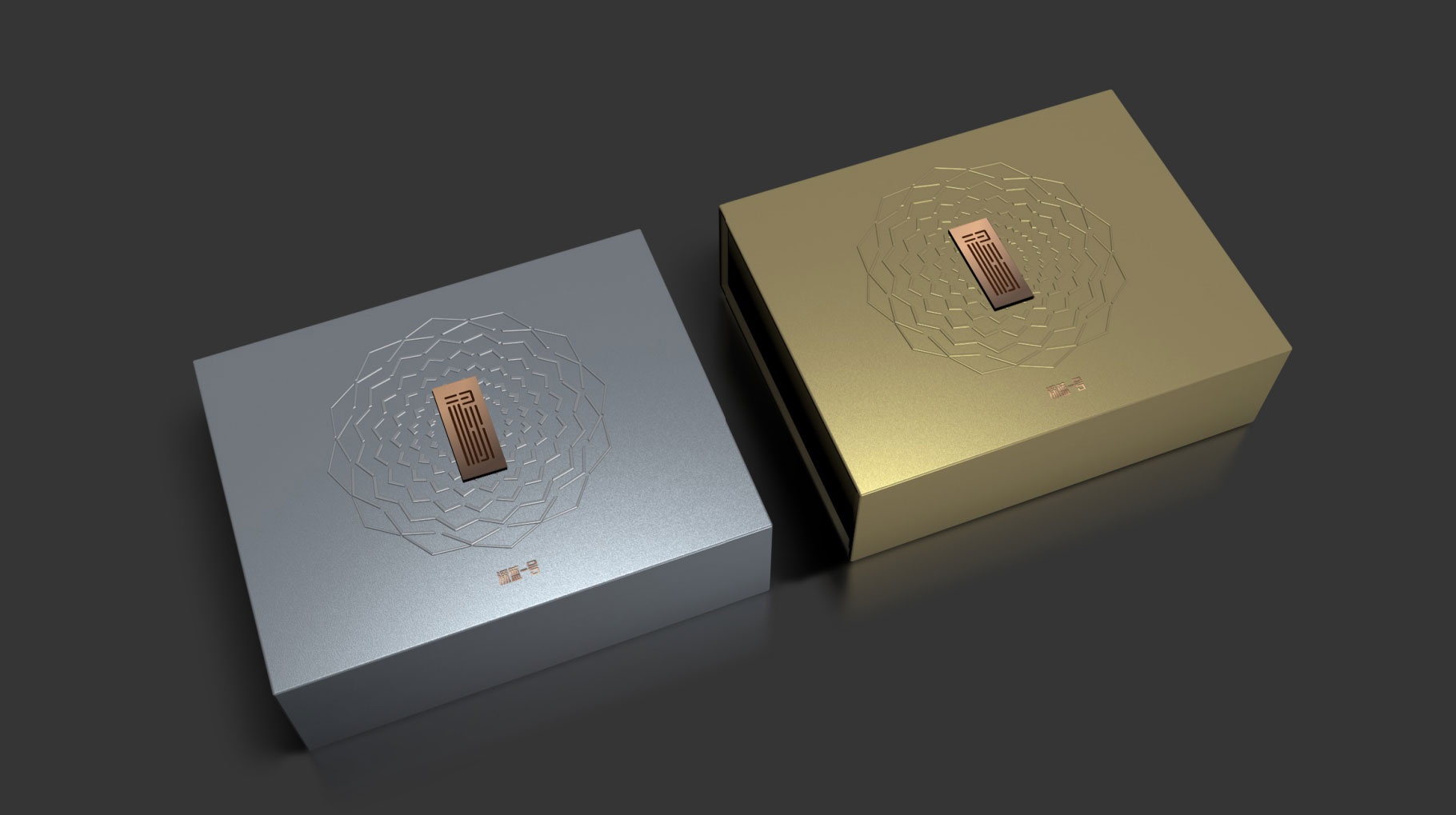
 注:本文“高端包裝盒設計”配圖同道包裝設計公司作品
注:本文“高端包裝盒設計”配圖同道包裝設計公司作品
高端包裝盒設計文章內容
注意:這篇文章最初是在2010年6月7日發表的。所以你聽說了所有關于HTML5將接管AdobeFlash的傳言。雖然大多數網絡社區都認為這是可能的,但你一定在想,是什么使HTML5如此強大,以至于蘋果公司甚至想用它來取代Flash。我們不會討論HTML5可以做什么,但將展示HTML5可以用另一種語言實現的神奇事物的實時演示,因此準備好受到啟發。注意:由于某些Web瀏覽器不完全支持HTML5,因此強烈建議您使用Firefox瀏覽器查看以下所有HTML5演示。AnimationThe HTML5的畫布元素是HTML5替換某些Flash動畫的決定因素。它允許您用Javascript構建動態的、可編寫腳本的二維形狀和位圖圖像渲染,其他的意思是可控制的動畫。Audioburst AnimationAn使用HTML5的畫布和音頻標記創建舒適的、出色的動畫。Ball PoolBeing在上一次的GoogleI/O活動中展示,本演示向您展示了HTML5的動態效果。Blob SalladA HTML5產生的生物會讓您高興。BomomoWith博諾莫,你可以觀察到不同的原子運動,用HTML5模擬。瀏覽器BallGet驚訝于這個“跨瀏覽器”的HTML5球。BubblesHave樂趣通過創建不同顏色的無盡浮動泡泡。畫布卡通AnimationAn簡單有趣的HTML5卡通幫助你了解HTML5的畫布元素可以做什么。CoolclockA很好,可定制的模擬時鐘由HTML5和JavaScript構建。Flickr SpreadGet SlideshowView你的Flickr照片與SpreadGet風格的幻燈片在網頁瀏覽器中播放。交互式PolaroidAn交互式演示,其工作原理與多點觸控界面非常相似。JS FireworksEnjoy焰火時刻與您的首選重力和速度,由HTML5和Javascript提供支持。KaleidoscopeA非常漂亮和未來主義的HTML5萬花筒。液體StarfieldA粒子動畫,其反應基于您的鼠標移動。MesmerizerAnother敏感和出色的HTML5演示,其顯示附近元素如何與您的鼠標移動反應。星云CloudGet失去了這個奇妙的HTML5星云。ParallaxView所有二維形狀平行透視。粒子AnimationAn優雅的HTML5粒子動畫可以形成你的首選消息。SpreadGet失去了這個無盡的傳播動畫。StarfieldA非常酷的HTML5星場動畫可以改變方向和速度根據你的角度
 注:本文“高端包裝盒設計”配圖同道包裝設計公司作品
注:本文“高端包裝盒設計”配圖同道包裝設計公司作品
高端包裝盒設計總結:
同道包裝設計公司認為高端包裝盒設計不僅能提高商品的價值感,還能培養消費者對品牌的忠誠度。美觀新穎的包裝設計,可以增加產品的視覺效果,高端包裝盒設計吸引消費者的注意力,激發購買欲望,從而達到銷售目的。
聲明:本文“高端包裝盒設計_保山包裝設計公司分享高端包裝盒設計文章”信息內容來源于網絡,文章版權和文責屬于原作者,不代表本站立場。如圖文有侵權、虛假或錯誤信息,請您聯系我們,我們將立即刪除或更正。